Why You Need a Design System
By Brittany Kurth / 01/22/2021 / Design
DISCLOSURE STATEMENT: Opinions in this content reflect those of the author. Unless specifically noted in the article, GM Financial is not affiliated with, does not endorse, and is not endorsed by any of the companies mentioned. All trademarks and other intellectual property used or displayed are property of their respective owners.
Design systems are a hot topic in the tech and design industry. A quick web search will uncover no shortage of videos and articles that discuss the benefits and how-tos. Let’s take a look at what a design system is, discuss the benefits and check out some great real-life examples from companies that you’re probably familiar with.
TL;DR – Design systems are awesome.
What is a design system?
A design system is a collection of reusable and approved components, guidelines and resources that create a common visual language for product teams. It supports the best practices of user interface design and accelerates both the design and development processes.
A design system establishes visual consistency and helps teams quickly build incredible products while maintaining the integrity of the brand. This allows product teams to truly focus on the holistic user experience rather than the small stuff.
For product designers and development engineers, a design system streamlines collaboration, eliminates redundancy and significantly reduces the time spent in both design and development, not to mention testing and approvals.
What are the benefits of a design system?
Consistency and brand integrity
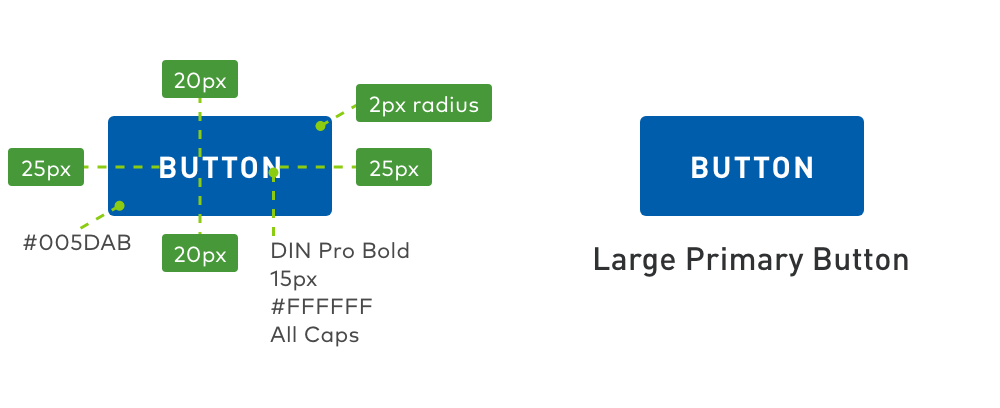
A design system helps create a consistent user experience across all platforms. For example, when building out a webpage, a developer does not have to think, "This button is #005DAB background, 15px DIN Pro Bold font and 50px tall." Instead, the developer already knows that this is a “Primary Button,” a preexisting component that is already being used on multiple pages and can easily be implemented wherever needed.
The approved system also helps to maintain brand integrity not only within an organization but when working with vendors and contractors as well. By sharing the design system and documentation, vendors, contractors and new hires are able to quickly get up to speed on our styles, patterns and processes.

Communication and collaboration
A design system establishes a shared vocabulary that both a designer and developer are familiar with. Instead of referring to a random button on a webpage as a “small white button with a blue outline,” they say the “Small Secondary Button” and instantly have a mutual understanding.
This common language reinforces consistency cultivates more effective collaboration and fosters faster production, which in turn builds trust with users. Additionally, a design system encourages collaboration and contributions from cross-functional roles and teams.

Faster process
A design system provides product designers with a set of reusable elements and components in a single design file.
At GM Financial, we use Adobe XD for our User Interface Component (UI) library. This contains all of our styles (color, typography, icons, etc.) and our components (alerts, banners, page titles, form elements, etc.), for example. All product designers have access to this file and can easily and quickly pull reusable components and styles into their own design file to use and adapt as needed for each project.
A design system also provides development engineers with reusable Adobe Experience Manager (AEM) components and a front-end library that is designed to work with content management systems in a user-friendly and dynamic way. Thorough documentation allows team members to focus on the overall user experience.
What's included in a design system?
A well-established design system can be broken down into a few easy-to-understand sections. These sections generally include the following:
- Brand
A brand reflects who you are, your brand promise, your visual identity and your voice. GM Financial's brand will be different from yours. It's important to figure out what "brand" means to your company when building out a design system. - Foundations
Foundations are the visual elements that set the tone for the rest of a design system. This typically includes documentation on color, typography, layout and iconography. - Content
We have a content team that provides direction on our voice, tone, grammar and writing style. - Components
Components are the reusable blocks of any design system. Each component has been created intentionally and meets a specific UI need. - Patterns
Patterns are reusable combinations of components that solve common user problems.
What are examples of design systems?
Design systems take a lot of time and energy to fully develop and evangelize. As with all products, a design system has its own backlog and processes in place and is built in an iterative way.
We’re continuing to build out GM Financial’s design system, but there are many companies that have made their systems public for you to check out.
Material Design: This is one of the most well-known systems. Material Design is a design language developed and used by Google.
Atlassian Design System: One of the most complete design systems in the market used in real products made by Atlassian.
Carbon Design System: Carbon is IBM’s open source design system for products and digital experiences.
Human Interface Guidelines: Apple’s design system for all Apple platforms.
Final thoughts
Design systems are a crucial part of the tech and design ecosystems. They keep everyone on the same page, improve the user experience through consistency and the use of proven patterns, and improve workflow efficiency.
At GM Financial, our design system strives to be an accelerator in the process of creating any user interface. We aim to create alignment and efficiency across all agile product teams. The more integrated our system can become with our team’s workflows, the more effective it will be.